project-html-css-
Read in other languages: Русский, Polski.
Parcel template
Этот проект был создан при помощи Parcel. Для знакомства и настройки дополнительных возможностей обратись к документации.
Подготовка нового проекта
- Убедись что на компьютере установлена LTS-версия Node.js. Скачай и установи её если необходимо.
- Склонируй этот репозиторий.
- Измени имя папки с
parcel-project-templateна имя своего проекта. - Создай новый пустой репозиторий на GitHub.
- Открой проект в VSCode, запусти терминал и свяжи проект с GitHub-репозиторием по инструкции.
- Установи зависимости проекта в терминале командой
npm install. - Запусти режим разработки, выполнив команду
npm start. - Перейди в браузере по адресу http://localhost:1234. Эта страница будет автоматически перезагружаться после сохранения изменений в файлах проекта.
Файлы и папки
- Все паршалы файлов стилей должны лежать в папке
src/sassи импортироваться в файлы стилей страниц. Например, дляindex.htmlфайл стилей называетсяindex.scss. - Изображения добавляй в папку
src/images. Сборщик оптимизирует их, но только при деплое продакшн версии проекта. Все это происходит в облаке, чтобы не нагружать твой компьютер, так как на слабых машинах это может занять много времени.
Деплой
Для настройки деплоя проекта необходимо выполнить несколько дополнительных шагов
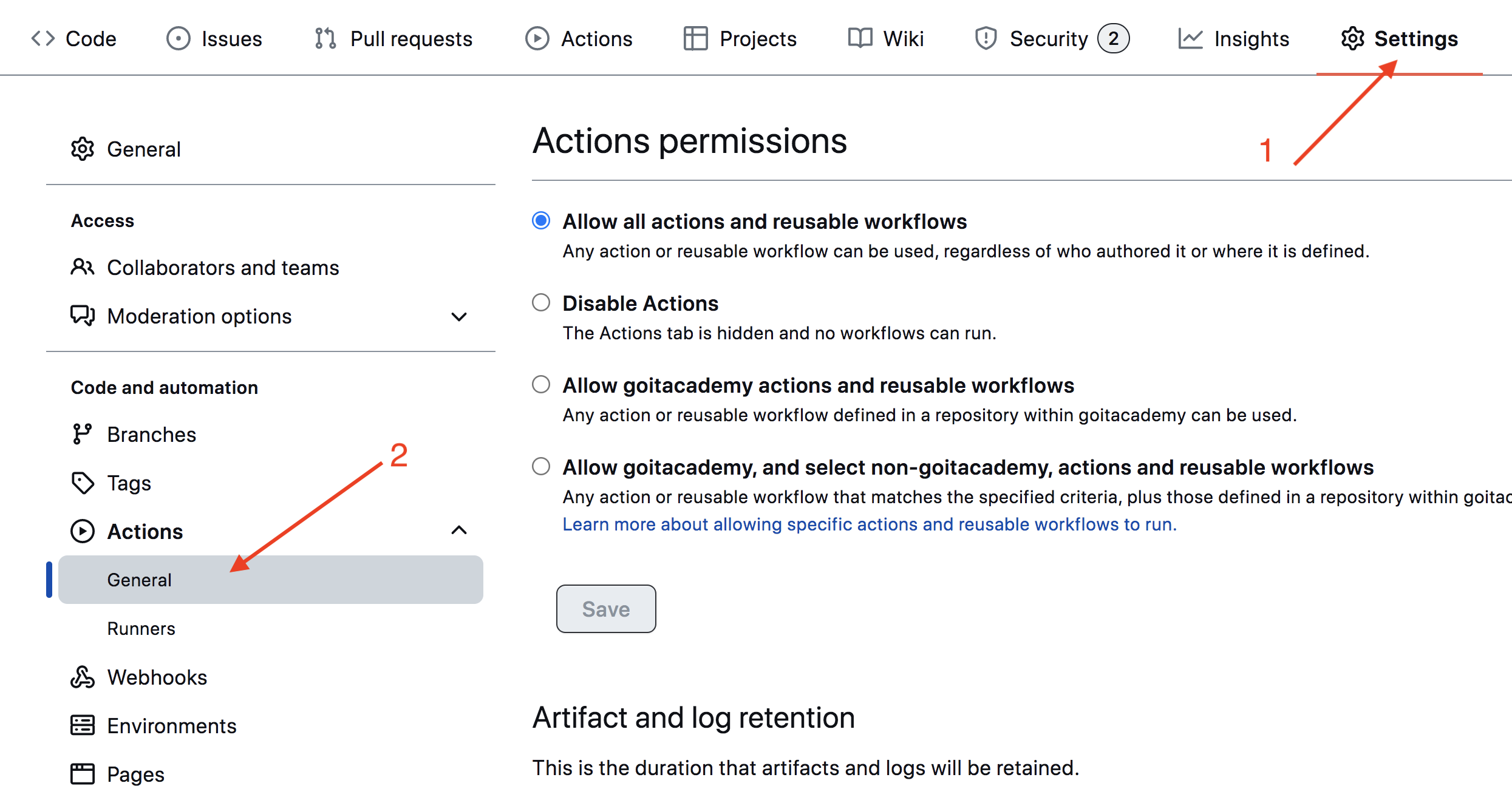
по настройке твоего репозитория. Зайди во вкладку Settings и в подсекции
Actions выбери выбери пункт General.

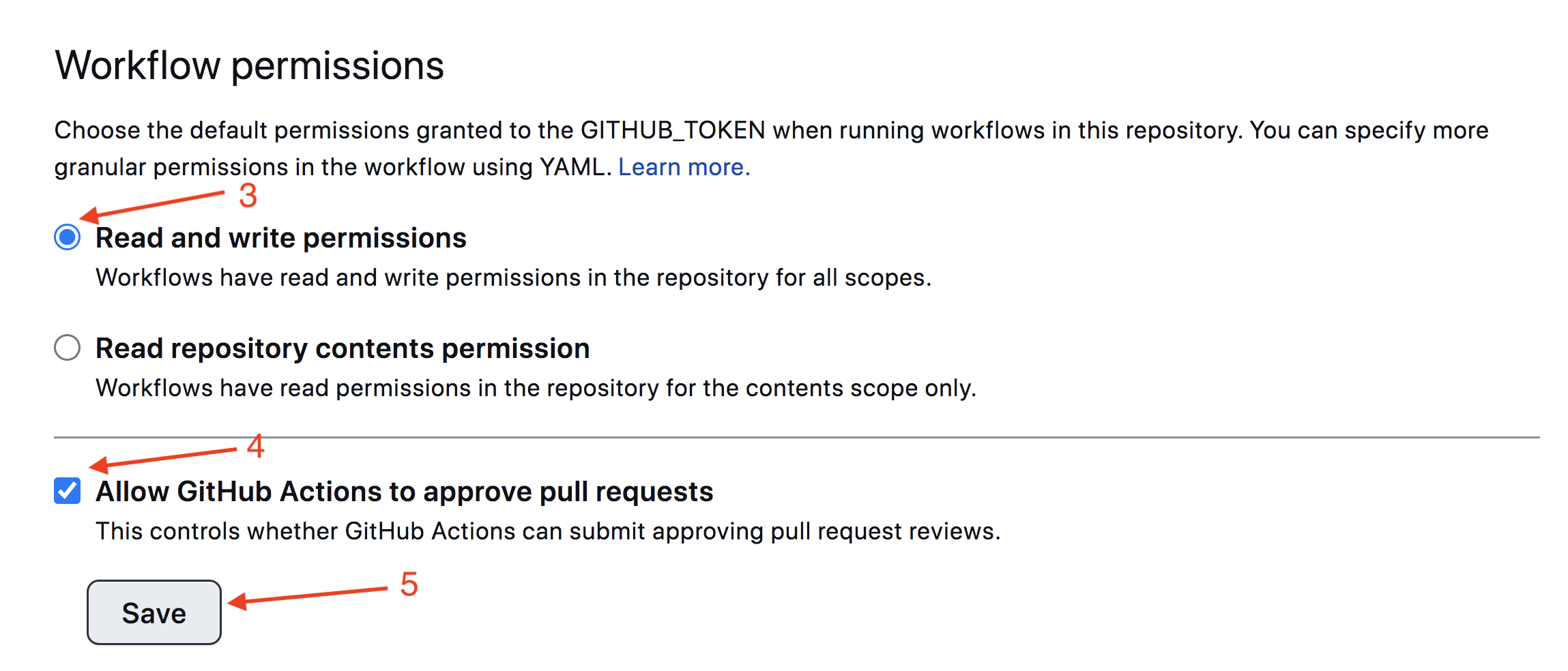
Пролистай страницу до последней секции, в которой убедись что выбраны опции как
на следующем изображении и нажми Save. Без этих настроек у сборки будет
недостаточно прав для автоматизации процесса деплоя.

Продакшн версия проекта будет автоматически собираться и деплоиться на GitHub
Pages, в ветку gh-pages, каждый раз когда обновляется ветка main. Например,
после прямого пуша или принятого пул-реквеста. Для этого необходимо в файле
package.json отредактировать поле homepage и скрипт build, заменив
your_username и your_repo_name на свои, и отправить изменения на GitHub.
"homepage": "https://your_username.github.io/your_repo_name/",
"scripts": {
"build": "parcel build src/*.html --public-url /your_repo_name/"
},
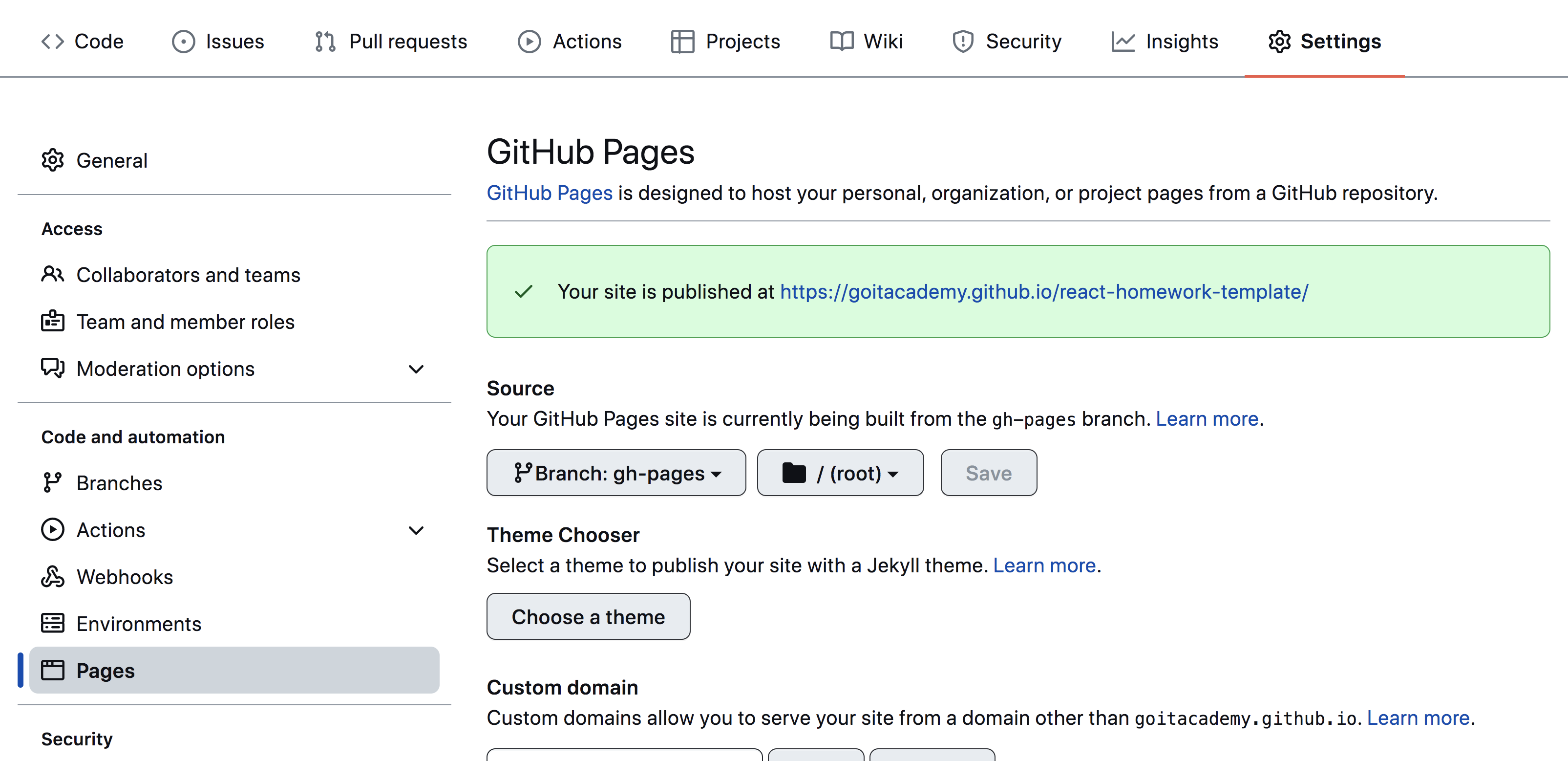
Далее необходимо зайти в настройки GitHub-репозитория (Settings > Pages) и
выставить раздачу продакшн версии файлов из папки /root ветки gh-pages, если
это небыло сделано автоматически.

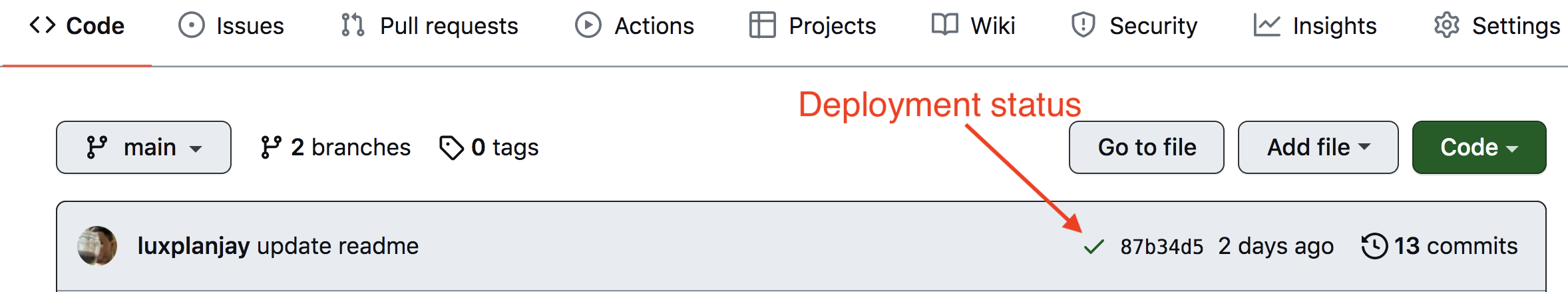
Статус деплоя
Статус деплоя крайнего коммита отображается иконкой возле его идентификатора.
- Желтый цвет - выполняется сборка и деплой проекта.
- Зеленый цвет - деплой завершился успешно.
- Красный цвет - во время линтинга, сборки или деплоя произошла ошибка.
Более детальную информацию о статусе можно посмотреть кликнув по иконке, и в
выпадающем окне перейти по ссылке Details.

Живая страница
Через какое-то время, обычно пару минут, живую страницу можно будет посмотреть
по адресу указанному в отредактированном свойстве homepage. Например, вот
ссылка на живую версию для этого репозитория
https://goitacademy.github.io/parcel-project-template.
Если открывается пустая страница, убедись что во вкладке Console нет ошибок
связанных с неправильными путями к CSS и JS файлам проекта (404). Скорее
всего у тебя неправильное значение свойства homepage или скрипта build в
файле package.json.
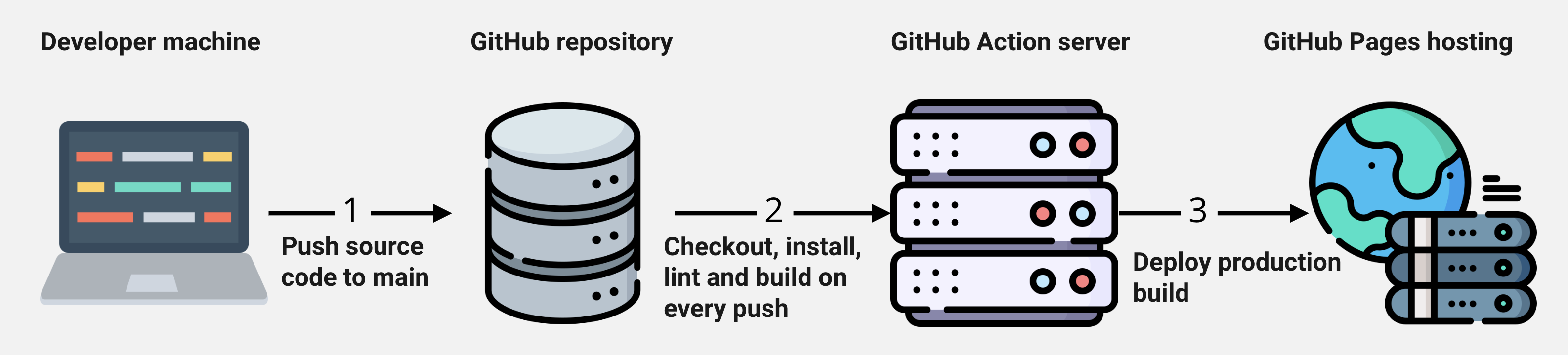
Как это работает

- После каждого пуша в ветку
mainGitHub-репозитория, запускается специальный скрипт (GitHub Action) из файла.github/workflows/deploy.yml. - Все файлы репозитория копируются на сервер, где проект инициализируется и проходит сборку перед деплоем.
- Если все шаги прошли успешно, собранная продакшн версия файлов проекта
отправляется в ветку
gh-pages. В противном случае, в логе выполнения скрипта будет указано в чем проблема.